
Case Study
Transforming a Community for Music Creators
M etapop is a community platform created for producers of various skill levels to compete in remix competitions and share original tracks for peer feedback. I led the ideation, strategy, redesign and rebrand for the web app across responsive desktop and mobile.
My Roles
|
Platforms
|
Year
|
Problem
Making good music is hard, making better music is even harder. At any skill level, pushing yourself and gaining valuable feedback from a trusted community of like-minded peers can prove very useful in finding or improving one’s sound. Existing services today aim to help promote and grow music audiences by targeting and appealing to music listeners, not music creators.
Background
Metapop was built without any initial design thinking and acquired in 2017 by music technology company Native Instruments. Known traditionally as a hardware/software company for music production, Native Instruments has prominent brand and user recognition amongst electronic and hip-hop music producers and DJs.
Solution
Post acquisition and severely needing some design TLC, the business decided to elevate the Metapop community to better serve music creators and align with new digital services. This of course, begged the question of how? Which in turn led us in the direction of a rebrand and redesign with new and upgraded features.
Key Drivers
Increased user signups plus a growing density of competitions, user tracks and topics discussion meant the ability to discover and engage in quality content was critical to the overall success of the product relaunch.


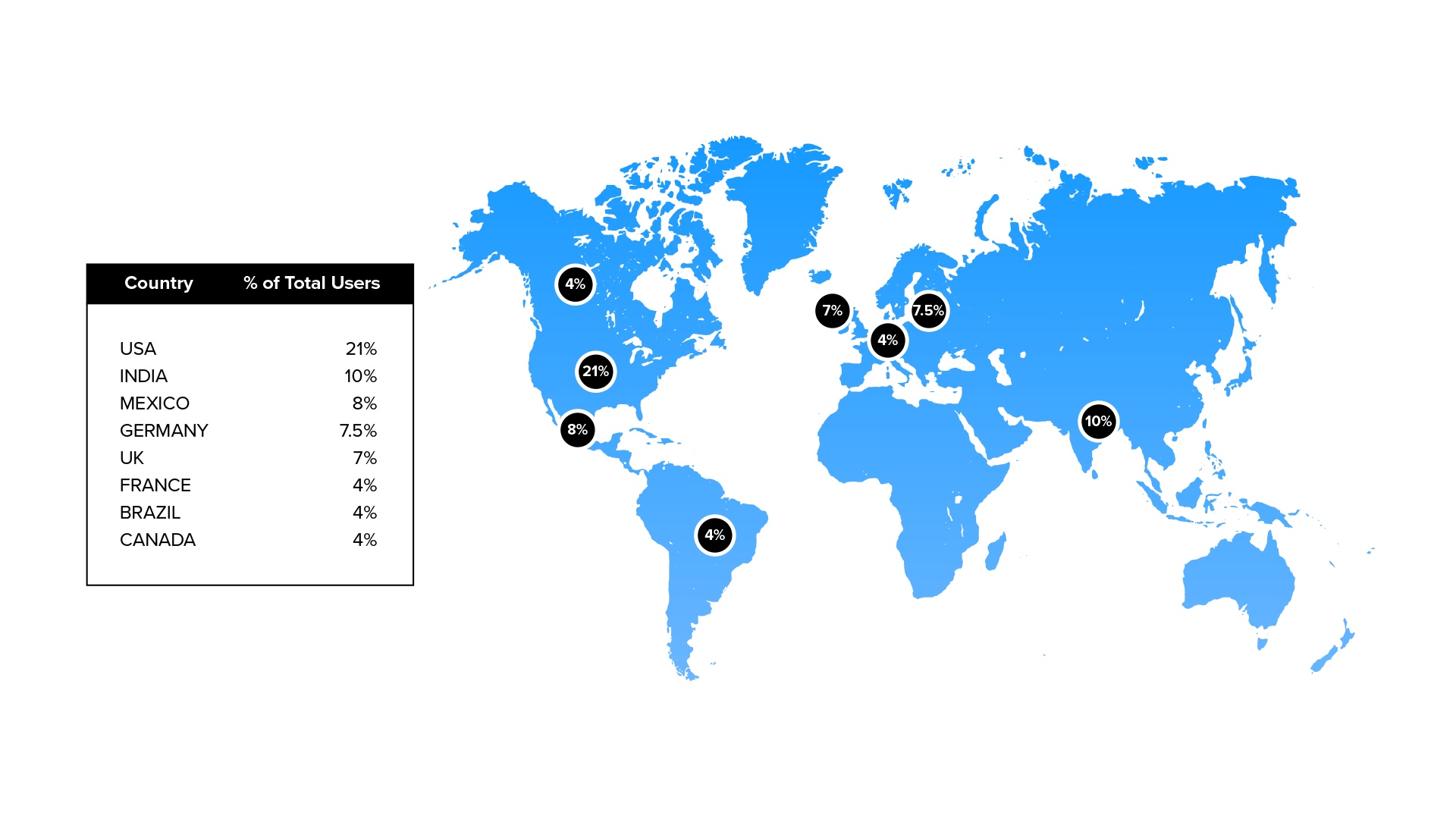
A post-acquisition jump in global users and upcoming competitions meant the notion of any service downtime or starting anew was not exactly feasible. On the contrary, we actually needed to approach the execution of our product rebrand and redesign strategy piece by piece.
We also had significant reusable code that could be modularized and sought to maintain/increase user retention during this process. This meant continuous code integration, first rolling out optimizations and other improvements under the hood in order to support more modular and scalable design solutions to the product and user experience.
I tailored my research, product and design strategy to tackle the following key areas:
Onboarding
A tooltip wizard that walks through key features and user profile setup with a checklist module that disappears upon completion of community tasks.
Engagement
Like, share and track commenting along with ability to follow other users and join topic oriented public and private discussion groups.
Discoverability
Remix winner spotlights and promotion in the community via modularized charts based on aggregate track likes, comments and plays.

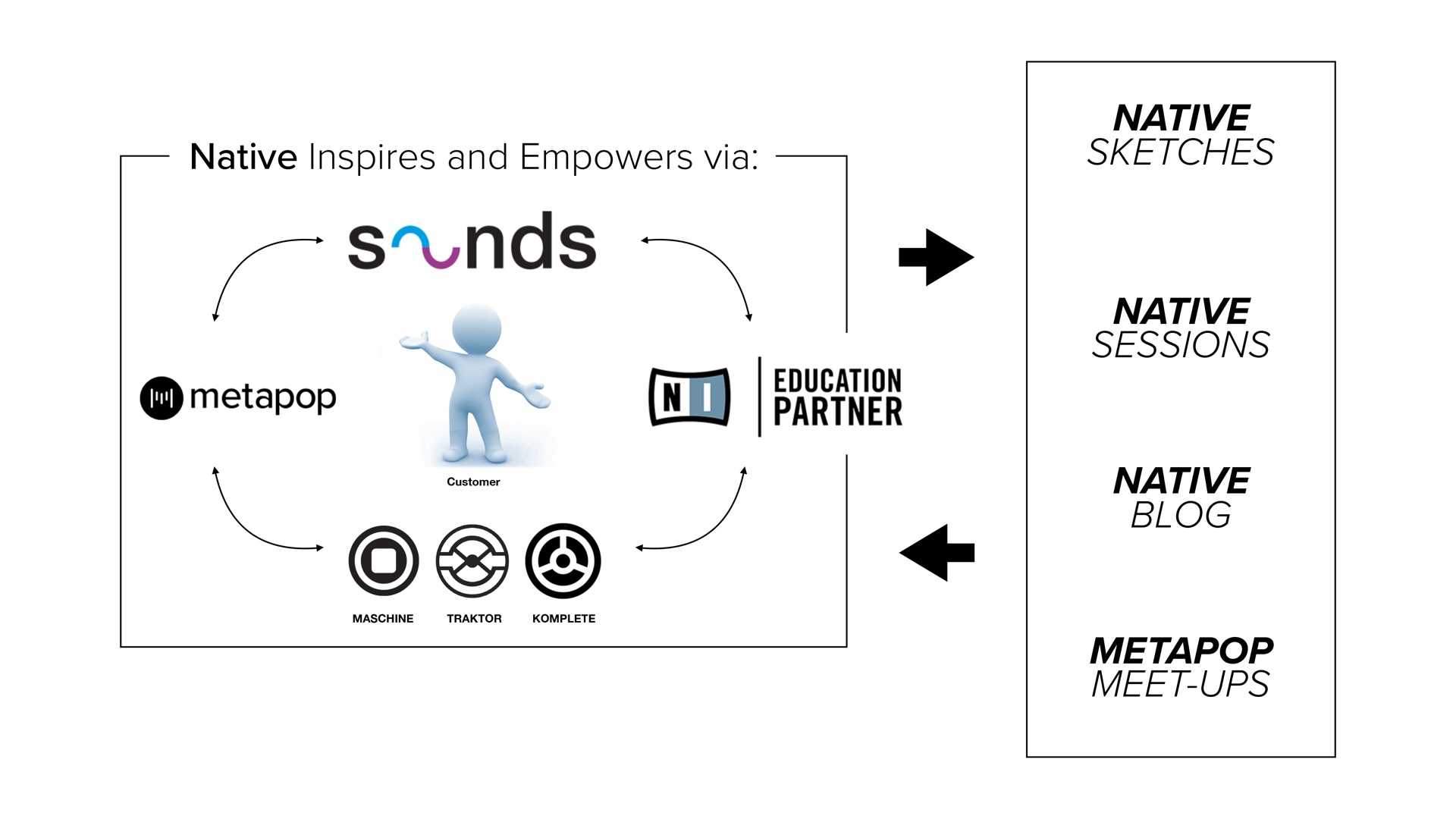
Native Ecosystem
One of the main questions we needed to answer was how Metapop would fit into the Native Instruments ecosystem of existing products. What role would the updated Metapop play?
For starters, Metapop is a free service which was now powered by a parent company with a rich legacy in music creation and a massive following. Considering everything else within the ecosystem came at a cost to customers, the barrier to entry was significantly low for budding music producers and professionals - especially with the added chance of winning Native Instruments hardware/software prizes worth thousands.
Apart from customer support forums, Native Instruments was lacking a formalized online community within its ecosystem of core products and digital services. The new Metapop would act as a conduit to help cross-promote Native Instruments hardware/software, Sounds Marketplace and affiliated Artists through its monthly competition cycles and in-person meet-ups.

After a few rounds of discussion and product scope planning in order to get buy-in with various business stakeholders and my cross-functional team, we moved forward to the discovery process.
Initial Discovery
Getting myself in the mindset of the user workflow through creating an account, fleshing out my user profile and uploading a track in order to identify what was working, what wasn’t and any other pain points I had from a new user perspective was huge. This allowed me to really empathize with user “jobs to be done” as well as gain valuable insight into their future needs and goals. I also conducted remote interviews with active users to better understand user behaviors for competition entry and original track uploads to their profiles.
Key Findings
The average user wants to get over the fear that they’re not good enough and come to Metapop to challenge themselves through remix competitions.
The skill levels of participants and even the original artist track itself in remix competitions can be intimidating for some. Centering the community around positive feedback and encouragement would be important motivation for many users to participate.
My Sample Track
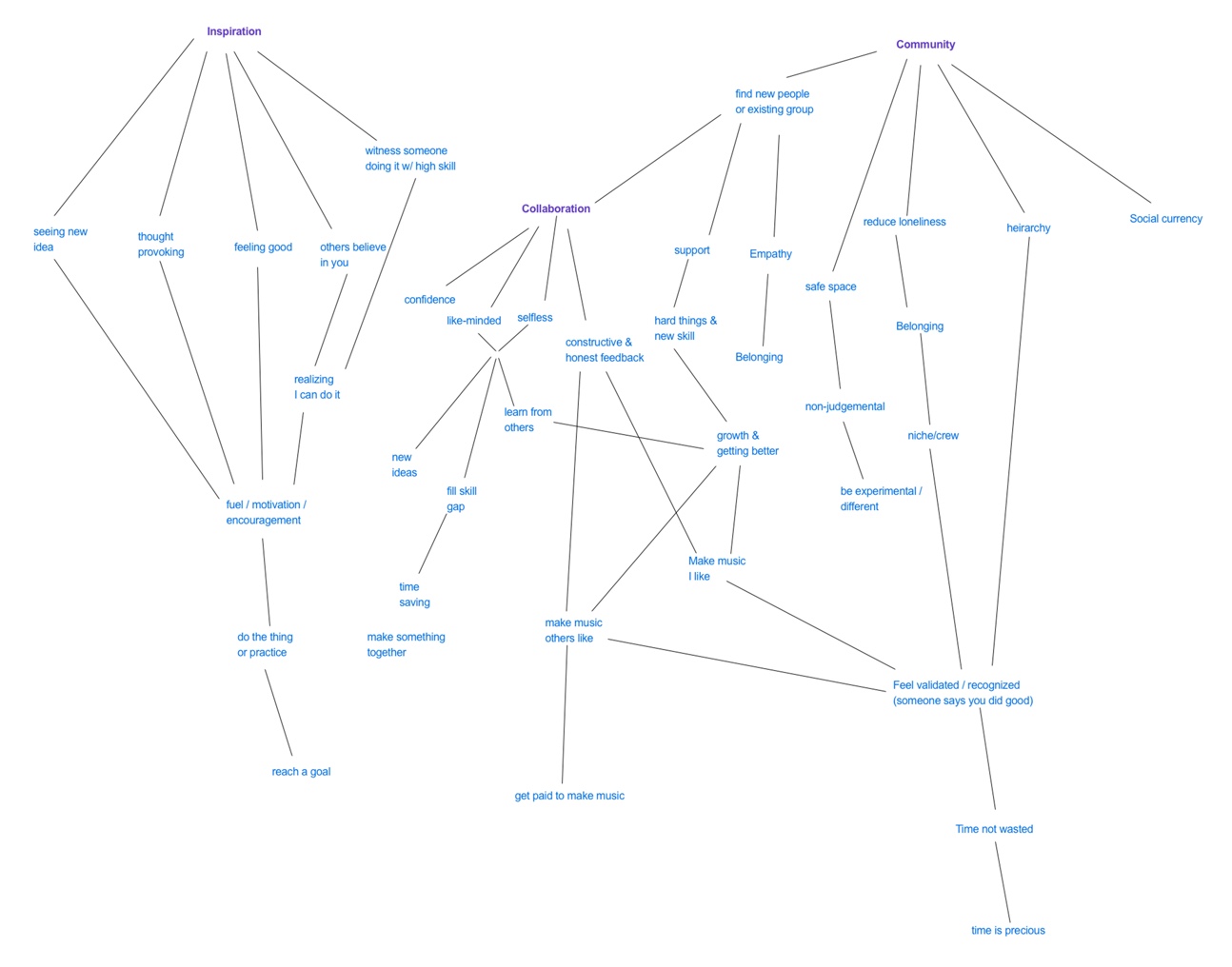
As a team we also did some mind mapping to help illuminate and materialize high-level conceptual thoughts, ideas and their connectedness to community.
Community Mind Mapping

The Approach
We worked very closely as a cross-functional team alongside our colleagues and stakeholders in addition to business leadership, gaining valuable feedback and insight through regular check-ins to craft our new brand, updated IA, product direction and user experience.
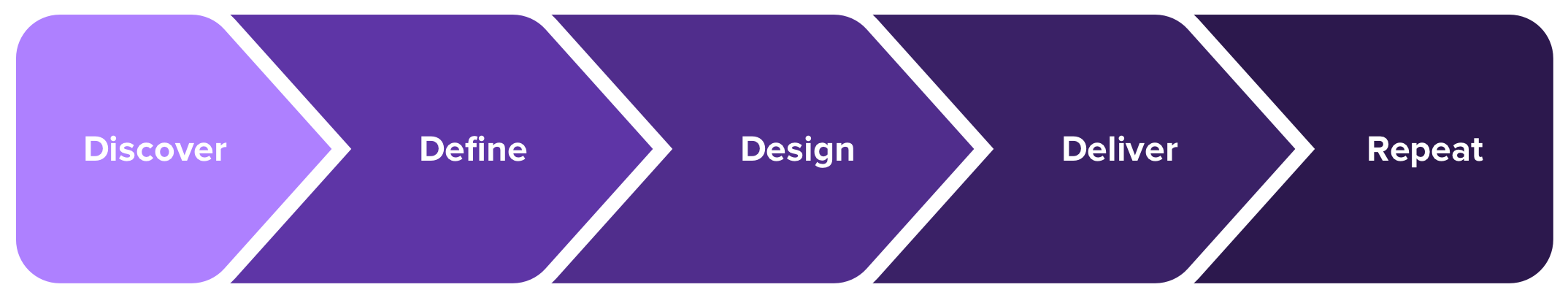
Iterative Design Process

Discover
- Analyzed existing data tracked through Mixpanel and GA
- 5-6 Discovery Design Sprints
- Video Chat Interviews with key users from community
- User Surveys and Email feedback targeting pain-points
Define
- Defined proto-personas and user flows, needs/priorities
- Brand Assessment via Group Workshops
- Target Responsive Front-end, Modular UI
Design
- Paper Sketches and Whiteboard Visualizations
- Wireframes for key features
- Brand Deck outlining new identity direction
- Low and High Fidelity comps
Deliver
- Reusable Component UI Library
- UI Prototypes and Interaction Guides
- Style Guides and Developer Specs
Music Creators
As a part of the team’s lean ux process, we used proto-personas during product development cycles to help inform some of our product decisions and features. We groomed them along the way as we learned more from our interviews with users and business stakeholder feedback.
Key Learning
Music creators of all skill levels sought feedback, primarily from trusted sources and most times only uploaded what they felt was their best work.
Baseline Persona

Their means of communication and file sharing was primarily through text messages, emails and services like Dropbox and Google Drive. Most were already familiar with or owned Native Instruments hardware and/or software but also incorporated many other brands and products in their workflow. A service that facilitated the communication and collaboration around their process was very appealing.
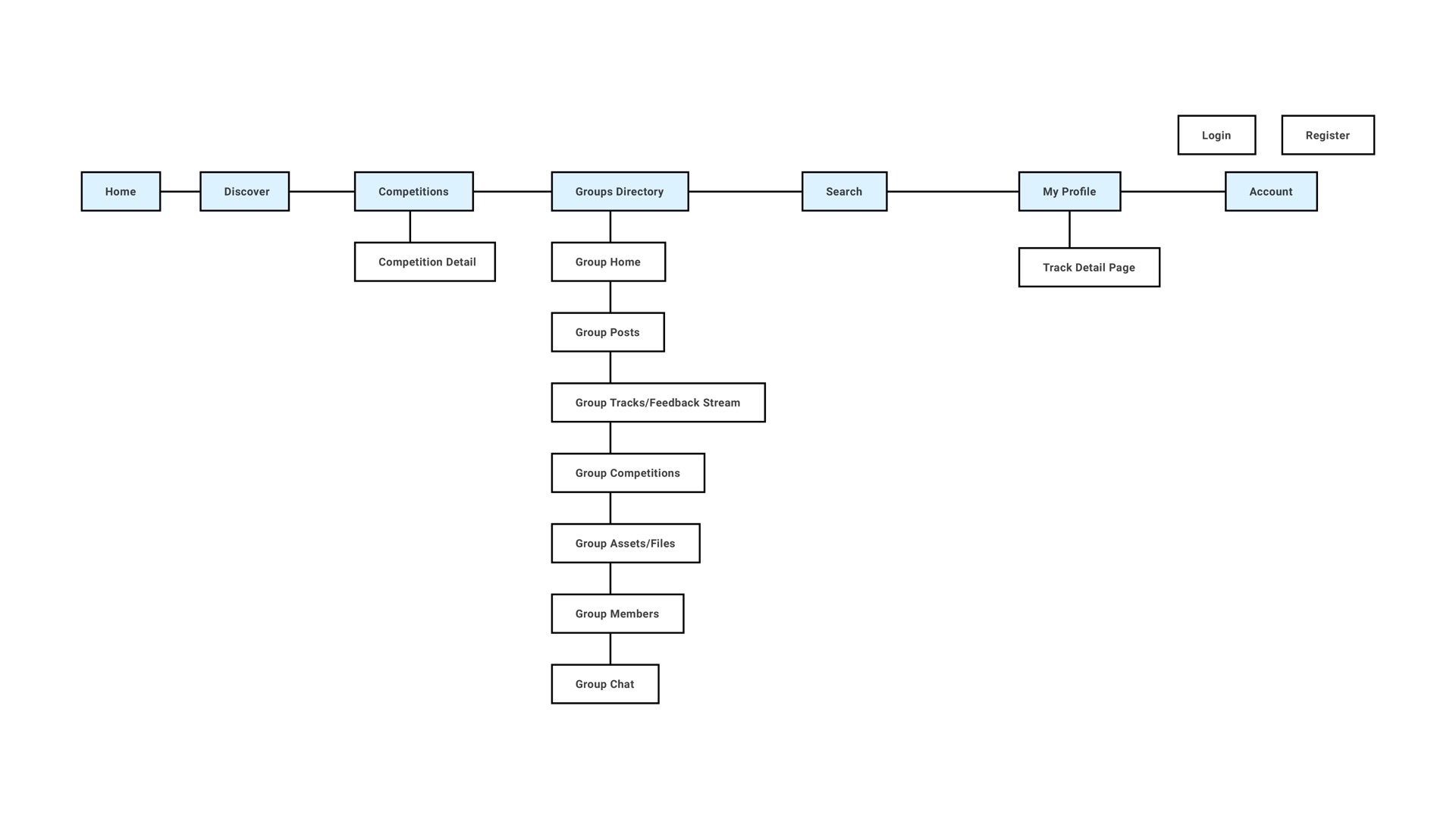
Structuring the Content
It was necessary to map out the revised and simplified hierarchy of content on the site that focused on track discovery, competitions, topic discussions, search, and user profiles.
Simplified IA

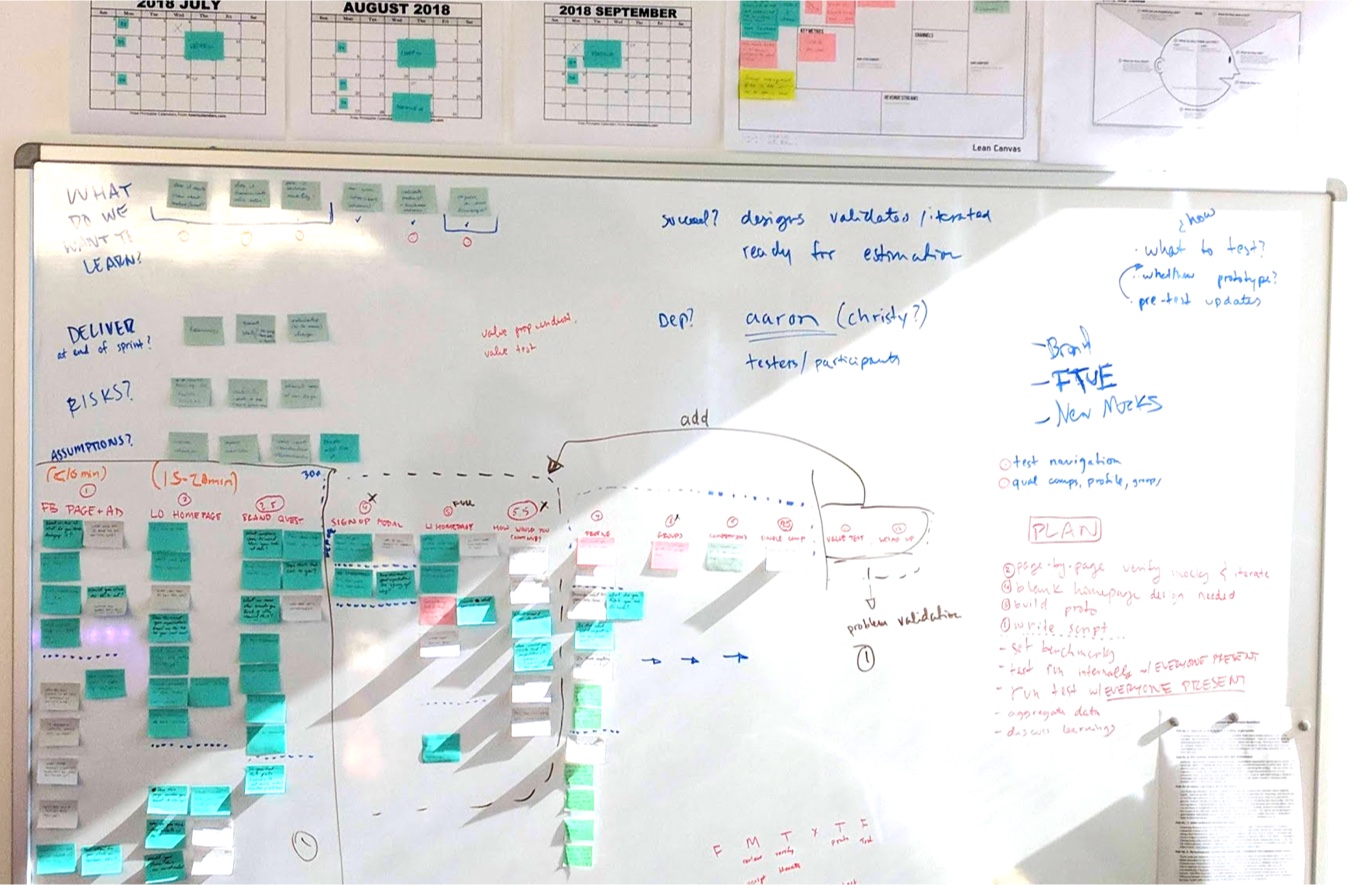
Weekly Design Sprints
I utilized design sprints to rapidly prototype and test our hypotheses for new product features. Typically, within the course of a week, we’d choose a product feature and outline the scope of the sprint, design deliverables and metrics needed that would validate our assumptions in order to move forward with the feature. In collaboration with our User Researcher, we’d write a script to accompany user tests and interviews which would yield either qualitative feedback or quantitative usability data depending on the hypothesis we were solving for.
Discovery Sprint Planning

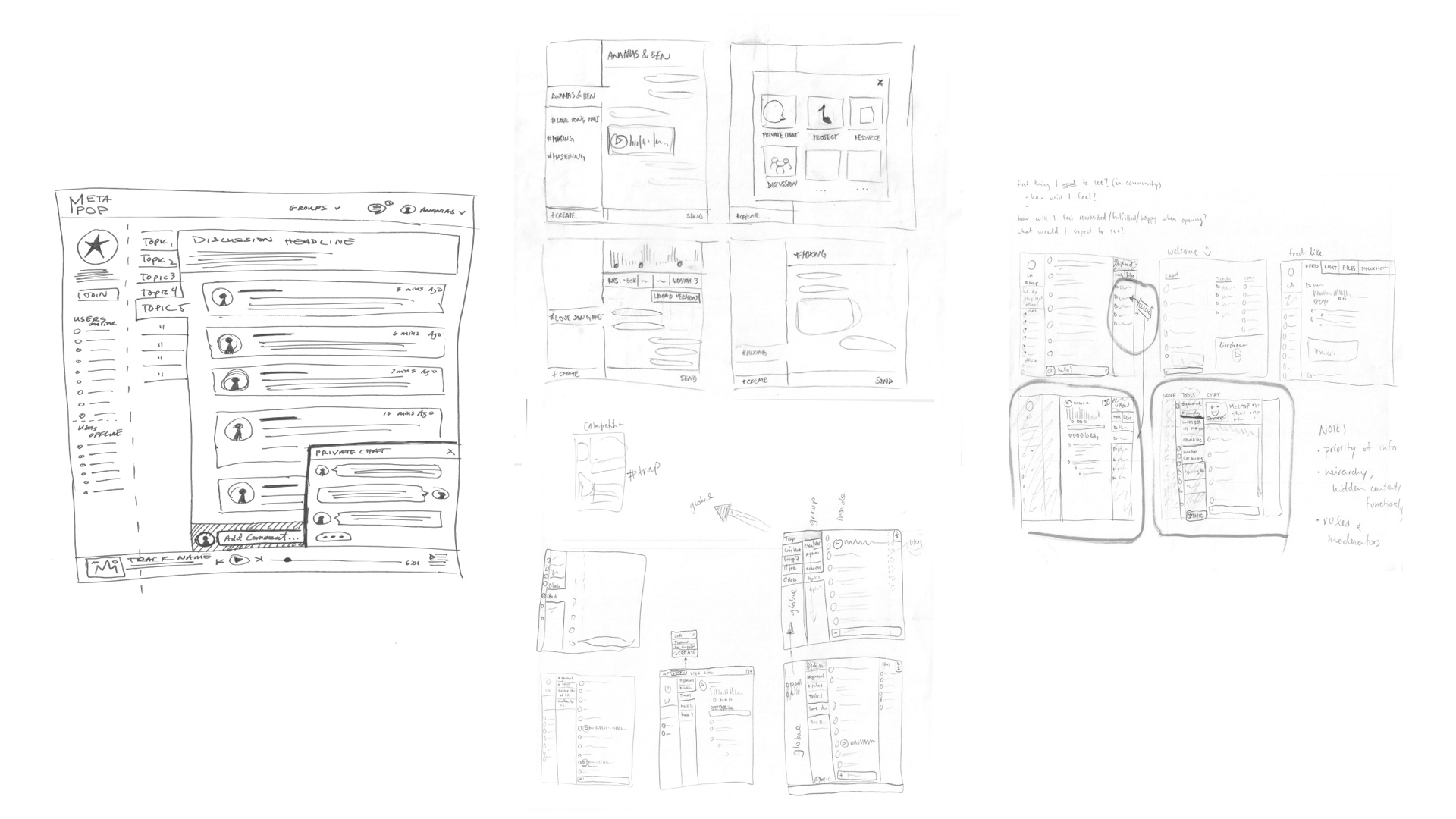
Brainstorming & Paper Sketches
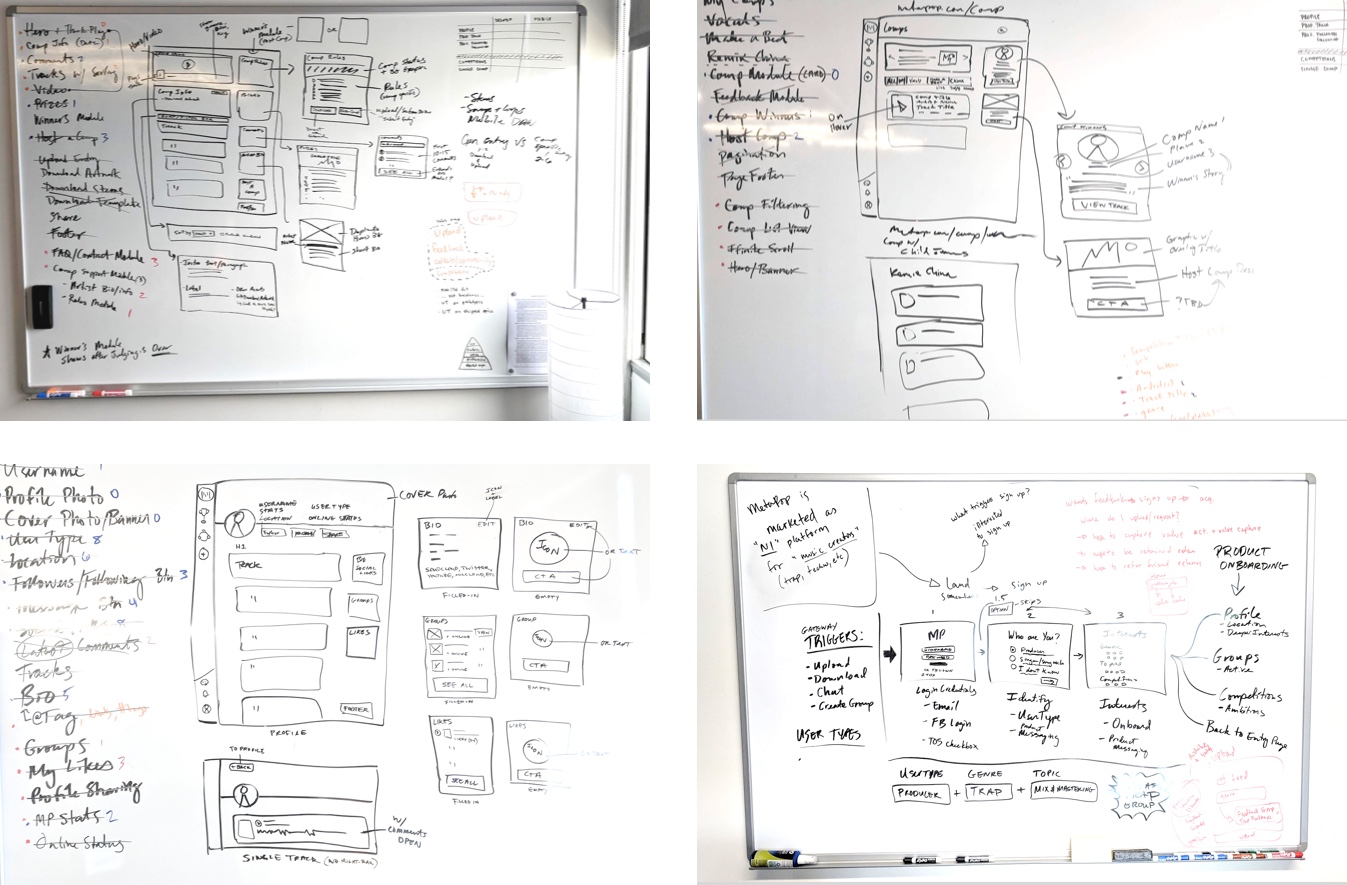
A few paper sketch sessions to brainstorm and ideate on features as a group to get things started and ensure the team was able to share and express their concepts. Additionally, I led collaborative whiteboard wireframing sessions where we further developed and refined our ideas.
Paper Sketches

Through the initial user interviews we found many areas of potential opportunity for enhancing the general product offering, such as incorporating music tutorials and editorial based on common interests, techniques, and genres. However, a primary focus of the business objectives centered around growing community and collaboration in addition to our pending rebrand. Tackling education and editorial required further research which would have extended our timeline.
Whiteboard Sketches

Finding Balance
To balance both business and user needs we prioritized exploring an effective onboarding experience as well as group discussions moderated by existing mentors within the community.
We actually focused the initial set of groups around those same common interests, techniques, and genres we uncovered through the user interview process as well as empowering user-generated groups.
We hypothesized this would both help ensure increased user retention on Metapop and improve conversion rates within the Native Instruments ecosystem in addition to boosting user engagement through growing community discussion.
These new features would accompany the main product experiences we were also improving - competitions, track upload, user profiles and search.
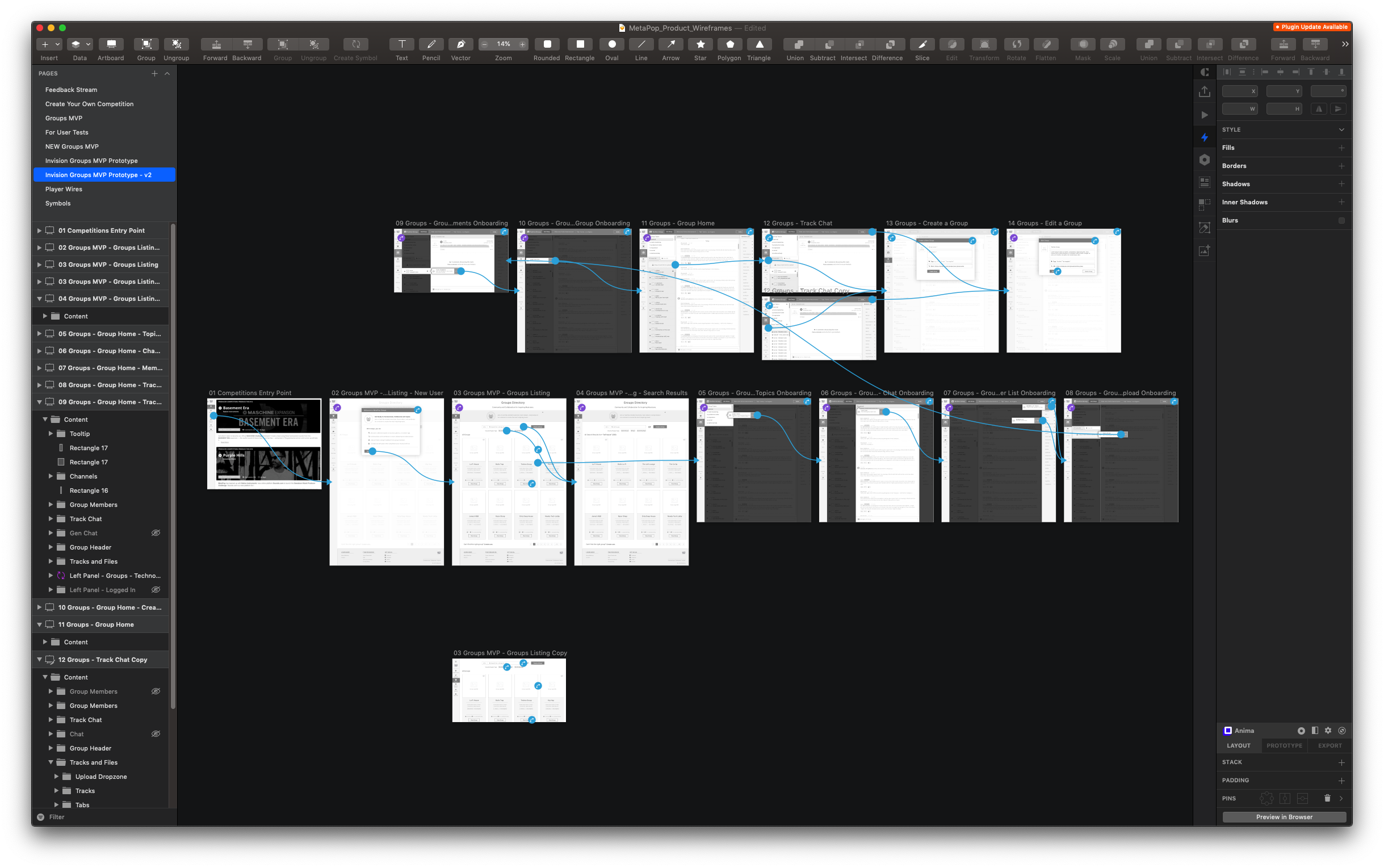
Translating Concepts to Prototypes
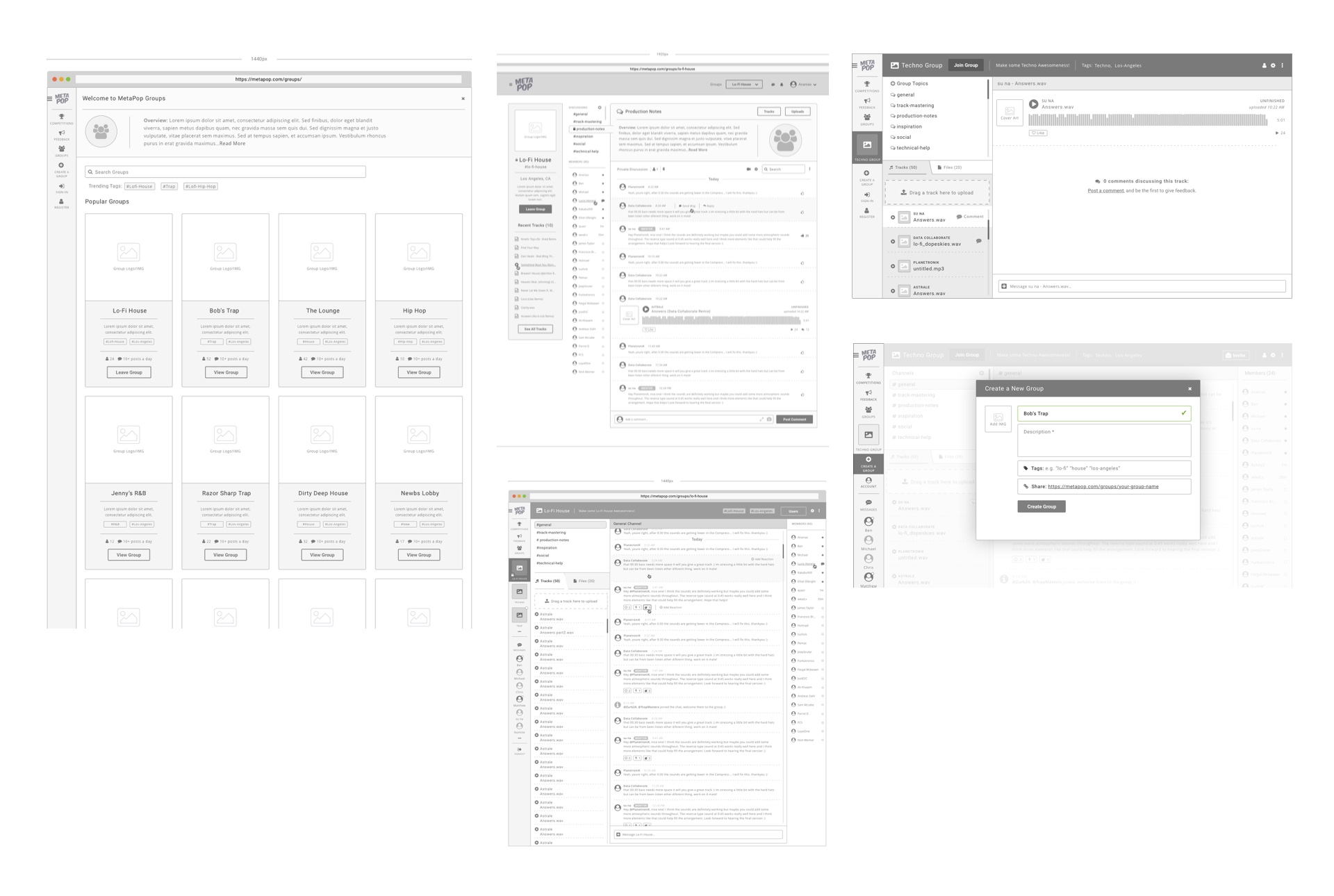
After validating ideas through our discovery design sprints, I refined prototypes and readied wireframes for usability testing and developer review before moving on to high fidelity mockups and feedback alongside points estimation for the next scrum team sprint.
Groups Discussion Wireframes

Onboarding Wizard Prototype

New Branding
I started down the path of creating new branding and identity for use in both the product and across marketing/social media outlets by holding group workshops, inviting members of the marketing team to help weigh in on key decisions throughout the process.
After a few rounds of logo iterations, we collectively narrowed the options down to a final selection which complimented our new product direction and better aligned with Native Instruments core products.
Final Symbol + Wordmark


The final symbol and wordmark combination reflected a cleaner, more straight-forward visual aesthetic with an icon symbolic of a soundwave in motion forming the letter “M” balanced by a modern sans-serif typeface.
Colors

Color Accents

New Typeface

Brand Aesthetic

Brand Statement

Modular UI System
Creating reusable components played a significant role in designing UI patterns, saving precious time in the design process, allowing for various page layouts and configurations and enabling developers to engineer reusable and scalable modular code on the front-end interface.
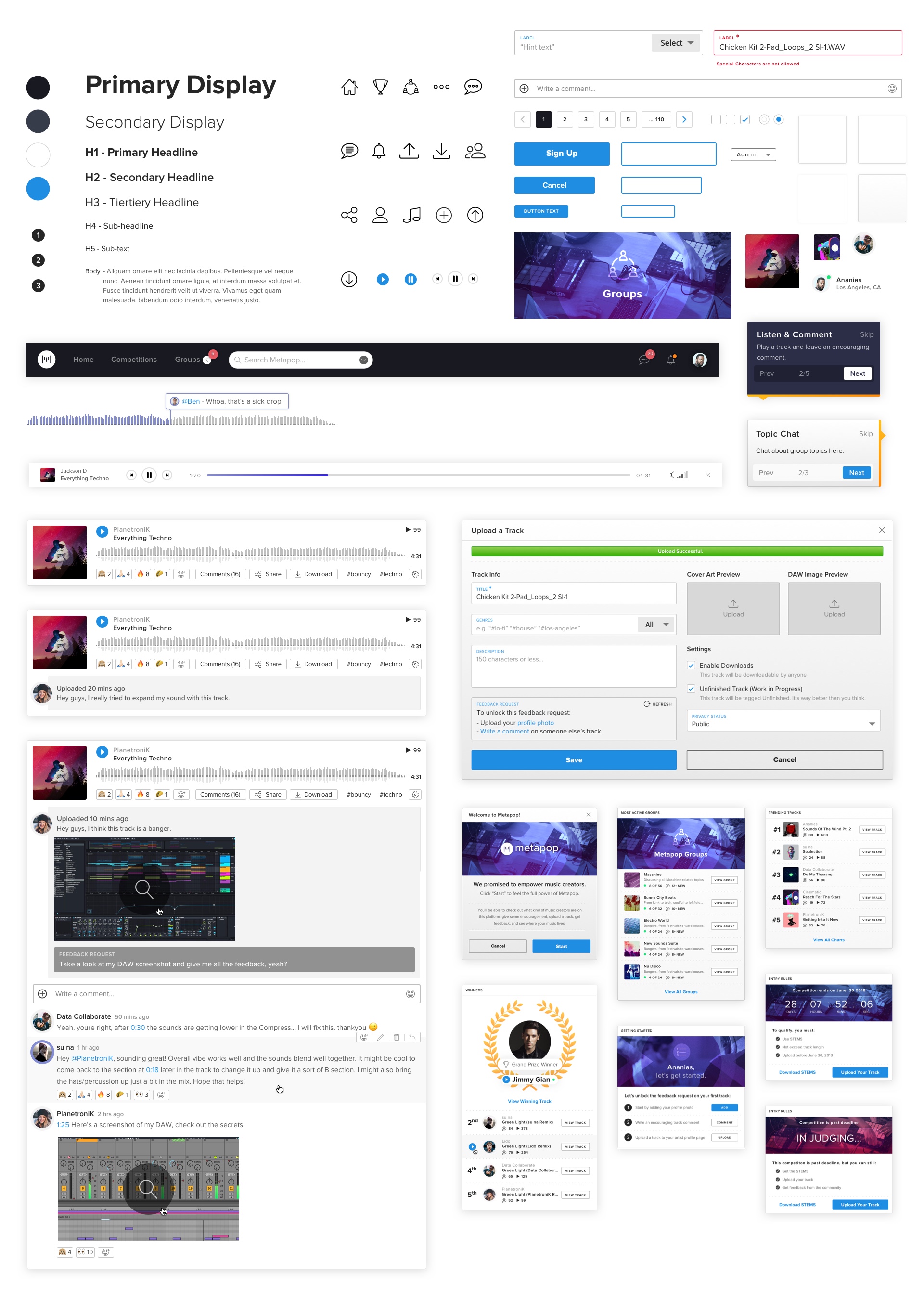
I initially started by building out components into a library of Sketch symbols to be reused throughout the app, consisting of the app header, icons, buttons, inputs, tooltips, thumbnails, track player and comments, upload modal, and various right rail units. Vertical rhythm was accomplished through the 12 column responsive grid system.
Component UI Library


All Together Now
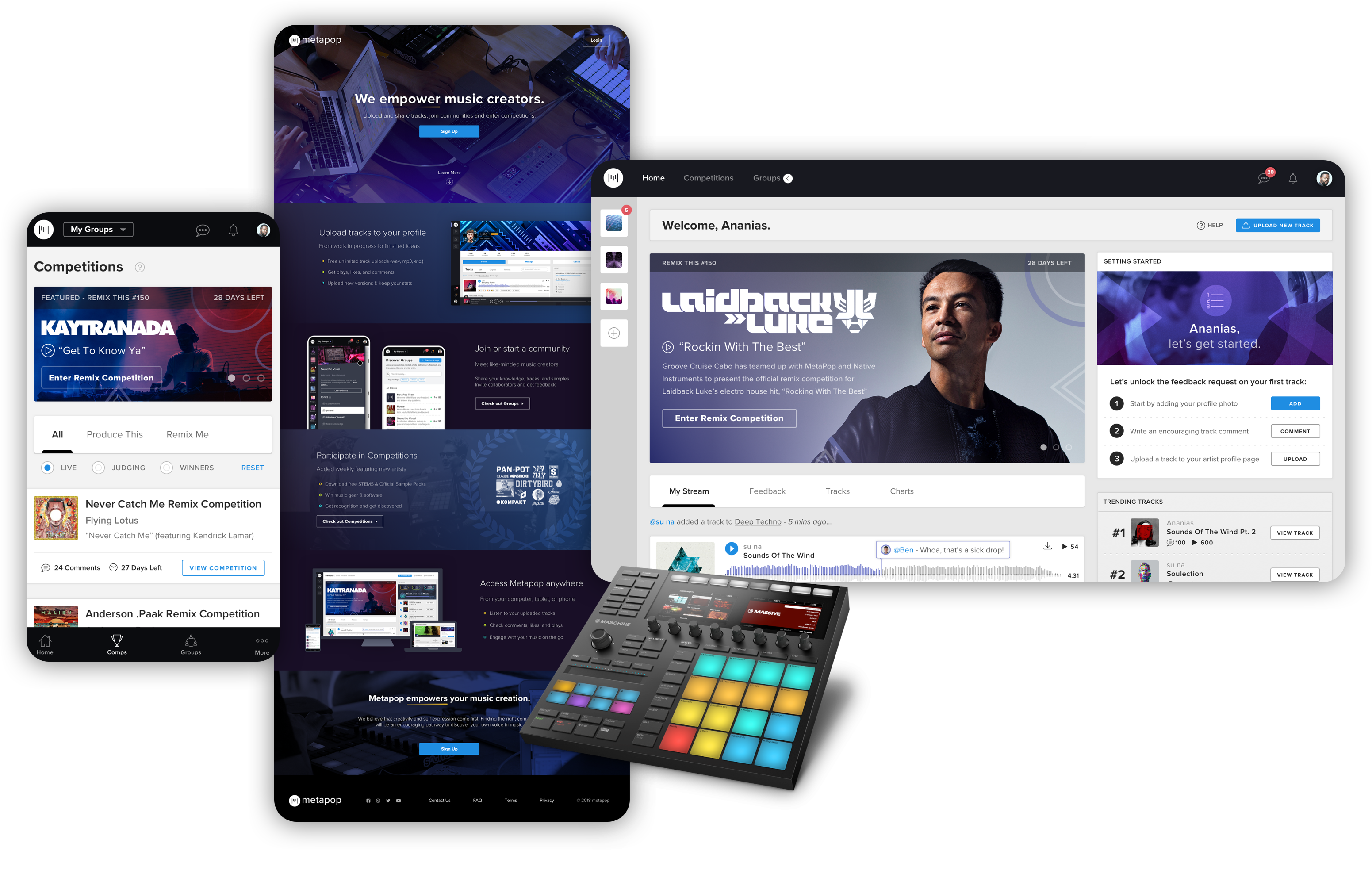
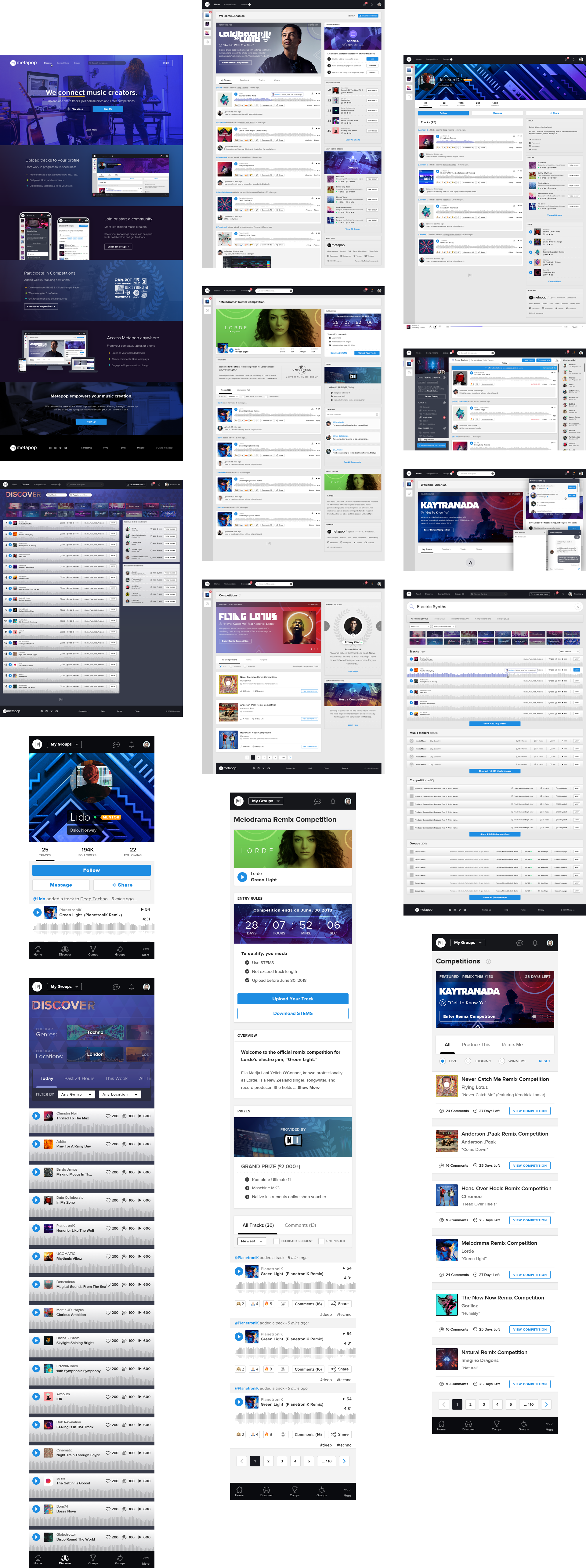
The culmination of our learnings, concepts, ideas and business goals shaped and formed into a finished product. The majority of our traffic occurred on desktop, so we prioritized this as our flagship experience and complimented it with a robust responsive mobile counterpart.
Desktop & Mobile UI Screens

Onboarding Wizard
Immediately following sign up, first time users land on their logged in homepage feed with the option to opt-in to taking a quick feature tour. Onboarding walks through main navigation, user profile, feedback requests, and ends on the "Getting Started" right rail module.
Feature Promo Video
Once we were close to relaunching the new brand and redesign, I provided additional creative direction in support of our marketing efforts of the new and improved Metapop. I also wrote the shooting script in addition to supporting pre-production planning, talent and location scouting for the video shoot in collaboration with my marketing content colleagues to ensure brand consistency.
Key Objective
We aimed to produce a quick overview into the key improvements and value proposition of the all-new Metapop, and feature Native Instruments hardware.
The final edit was cut into 15, 30 and 60 second promotional spots and featured on the logged out homepage and across all Metapop social media marketing channels.
Measuring Success
We identified a few KPIs in order to monitor and measure the success of the new product and user experience. These metrics would help give us additional insight into product development, churn reduction and overall community effectiveness through user retention. They’d also foster interaction with active users, reinforcing our commitment to the community and it’s music creators.
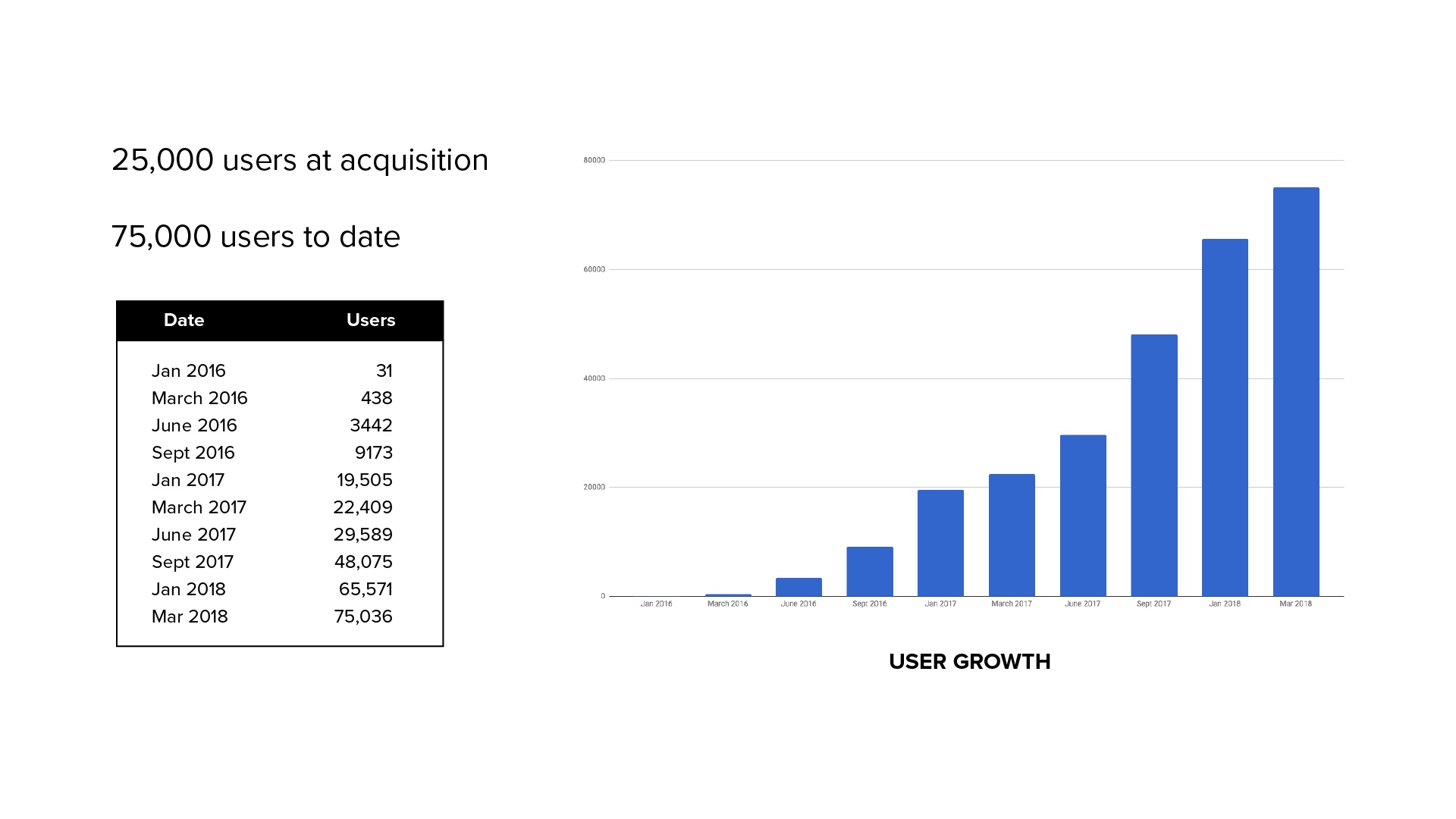
User Growth
NPS
Increased Sign Ups
Monitoring and continuing to increase global user sign ups, further improving the variation and depth of the music creator community.
Social Media Engagement & Conversion
Measuring our ability to gauge community outreach, marketing effectiveness and sign up conversions through Facebook & Instagram.
Survey Analysis
Feedback from users to reduce potential churn, create and develop new product ideation and understand overall user satisfaction via Net Promoter Scores.
We would also run A/B testing on the new user onboarding and its effects on retention rates in addition to gauging community success through the real-life impacts of competition winners.
Winner's Story
"I cannot believe this! Thanks so much Native Instruments! Thanks so much Metapop! I have no words! Also thank you to everyone for your comments, love and constructive feedback it means a lot! Working on this remix was not an easy process but surely it was a very fun one!"
